23 Awesome
Figma Plugins 2022.
When Figma introduced plugins, the tool became more awesome. I love them so much and I want to share with you all my favorite ones. So you can fasten your workflow, and of course, design better.
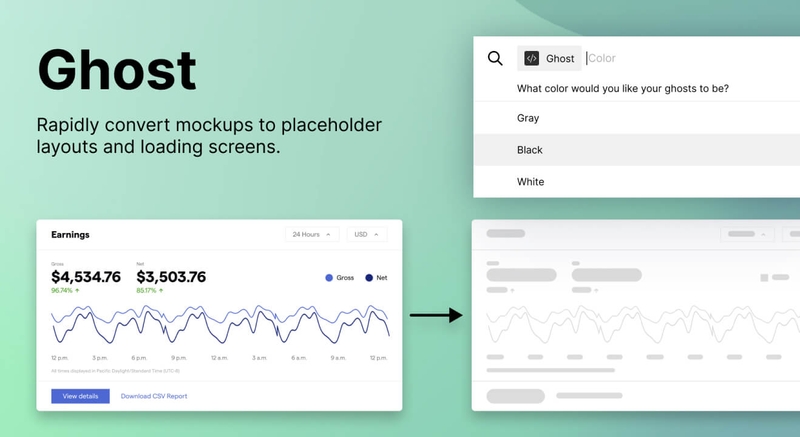
Ghost
A lightweight plugin that converts high-fidelity mockups to loading or “skeleton” screens. Trust me - it will save you 100s of hours.
BENZIN
A free background remover. Works better than some paid alternatives. Created by Kirill Kulakov.
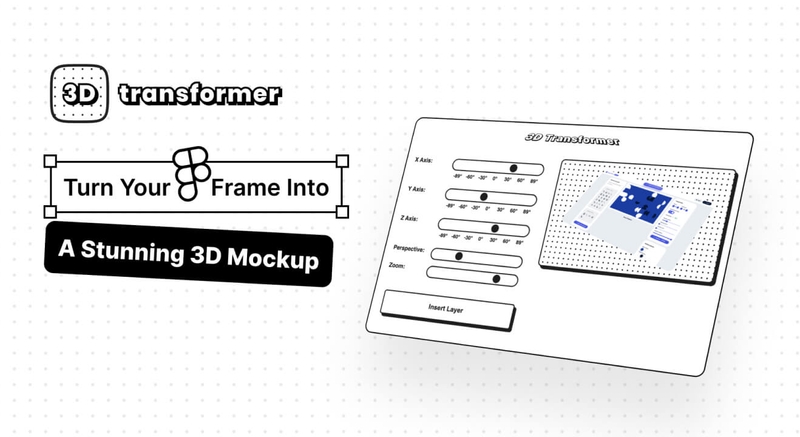
3D Transformer
A fantastic, simple plugin for making frames 3D. Very easy to use.Created by @d__raptis
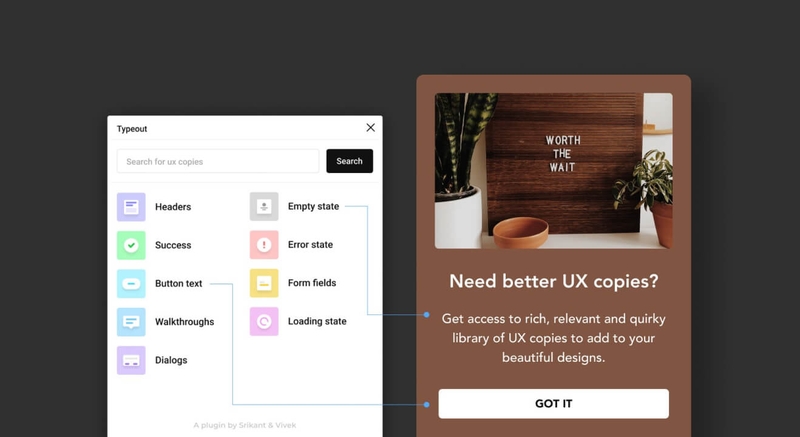
Typeout
Typeout provides rich, relevant and quirky library of UX copies to make your designs more conversational and meaningful. Created by Srikant Shetty and Vivek Kaarthek.
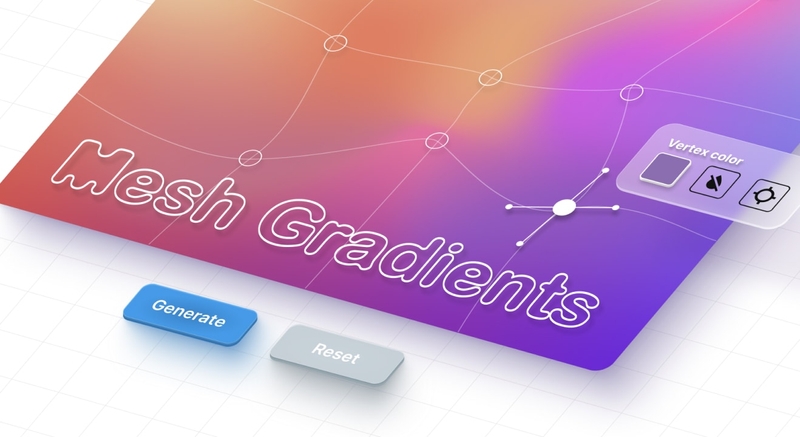
Mesh Gradient
Create beautiful gradients like how Apple did.
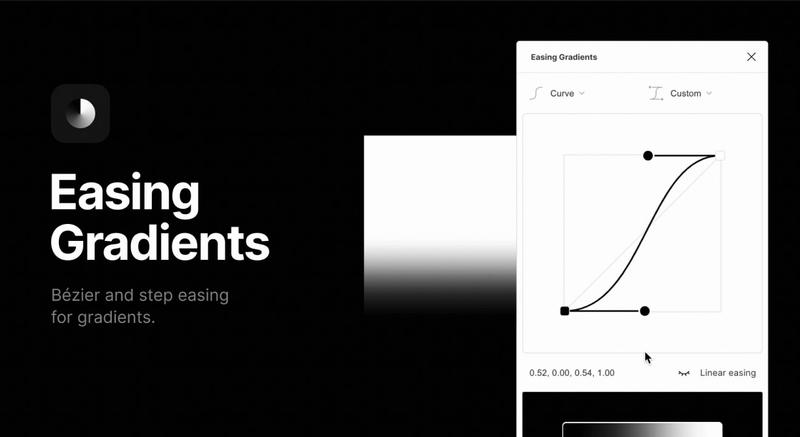
Easing Gradients
Smoothen gradient fills with avoiding hard edges where they start and/or end
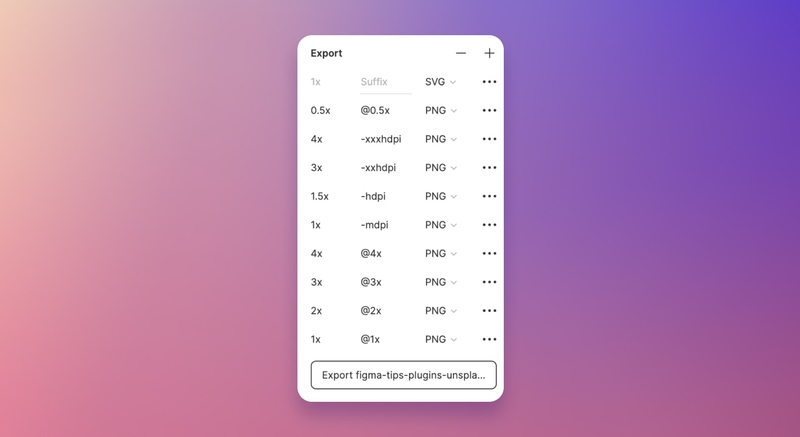
Figgy Exporter
Create export settings for any selection for all platforms – Web, iOS, Android with one click.
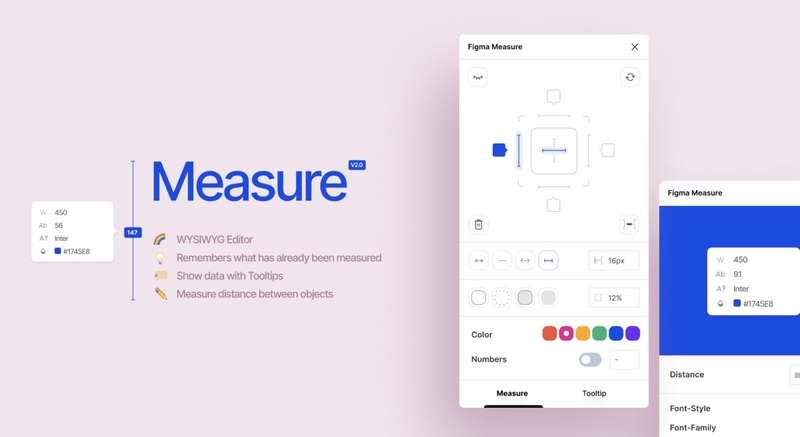
Figma Measure
Besides Redlines, Figma is my new measure tool to create beautiful design spec to hand over to engineers.
Unsplash
Everyone knows Unsplash. It helps insert beautiful images from Unsplash straight into your designs.
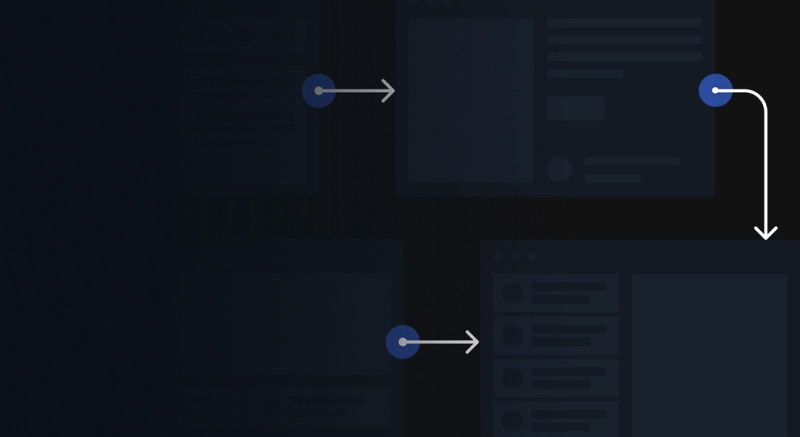
Autoflow
Draw flows automatically by selecting 2 objects. It creates beautiful arrow flows smartly
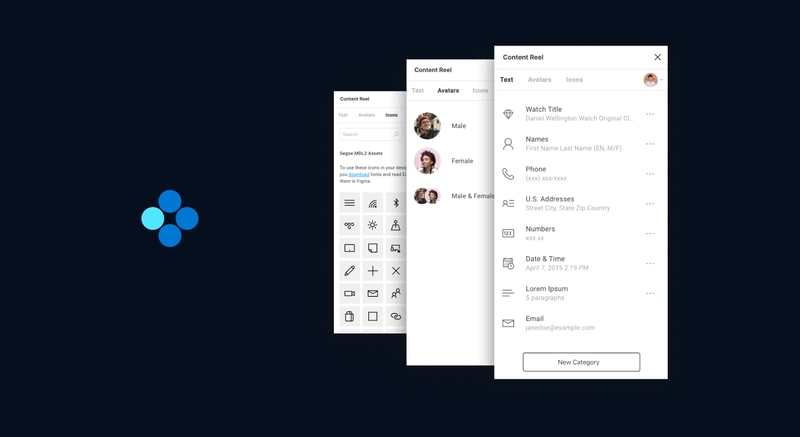
Content Reel
From the giant, Microsoft, content Reel helps you easily pull text strings, avatars, and icons into your designs. Most popular content types are already included. We just need to select and click to pour content.
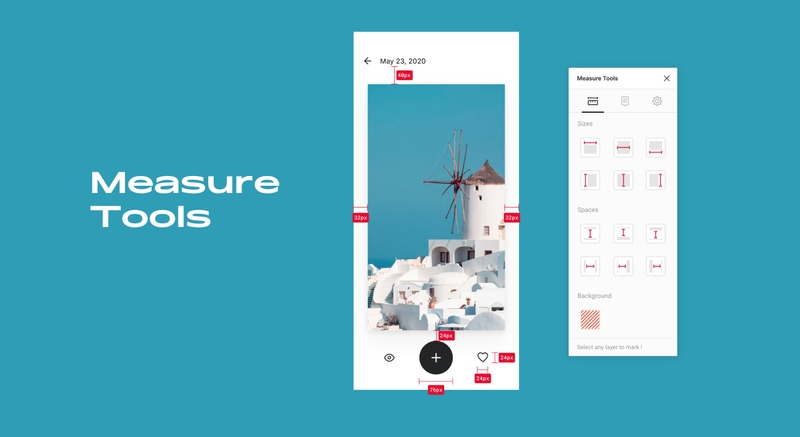
Measure Tools
Preparing designs for developer hand-off with detailed measurements, specs, and intricate red lines. This plugin creates and generate detailed spec from a selection of objects with ease.
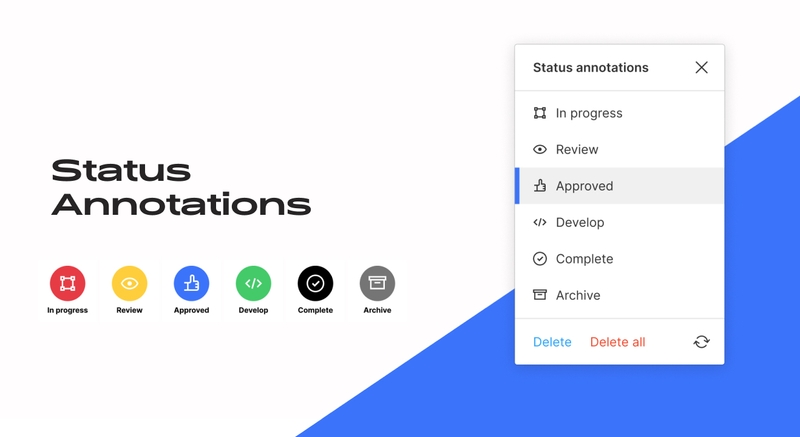
Status Annotations
Quickly indicate the status of your designs when collaborating with your team. Ease the confusion between designers and stakeholders.
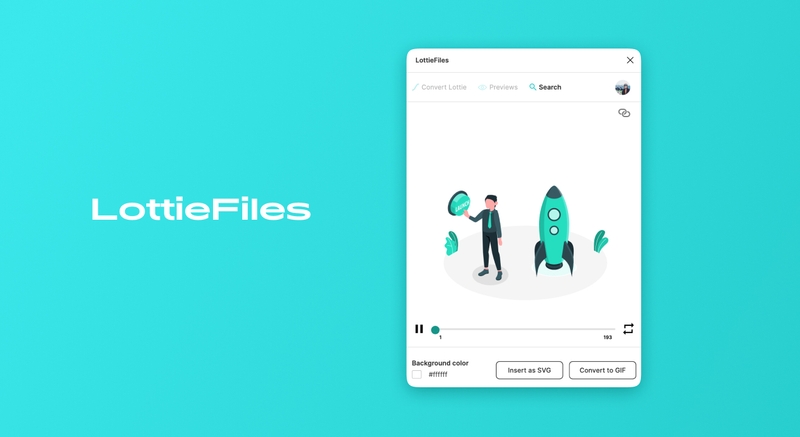
Lottiefiles
Render Lottie animation (JSON file) to a GIF so you can use it in your Figma prototype.
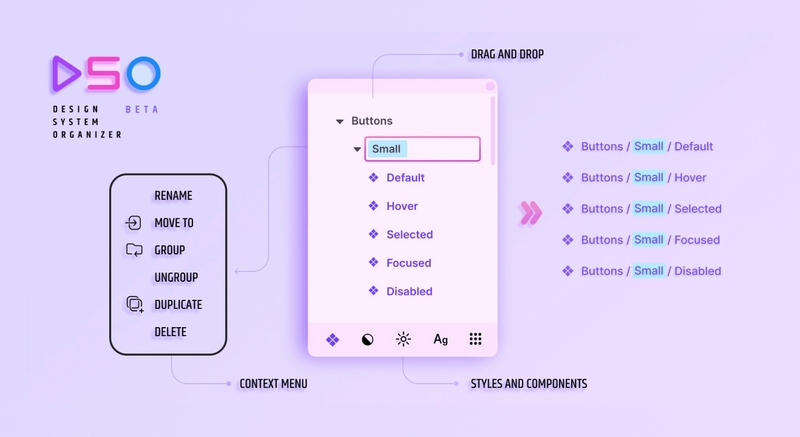
Design System Organizer
Say goodbye to endless naming schemes with "/" for Components and Styles. Say hello to a convenient interface to organize design system elements.
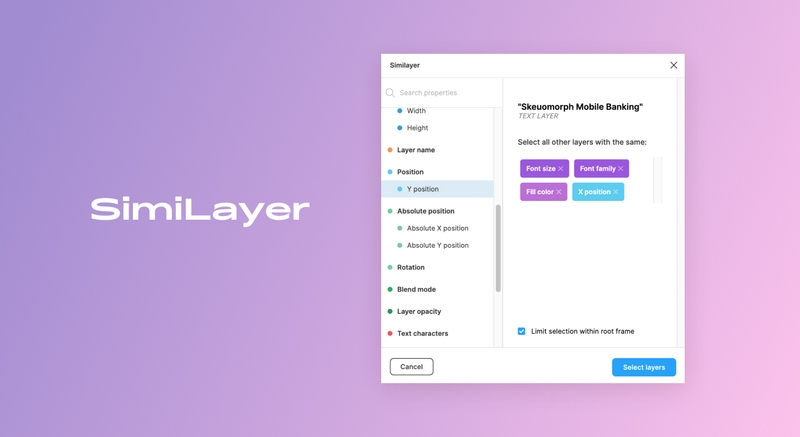
Similayer
Select all other layers based on specific properties. All instances of a specific component, specific text style, corner radius, color
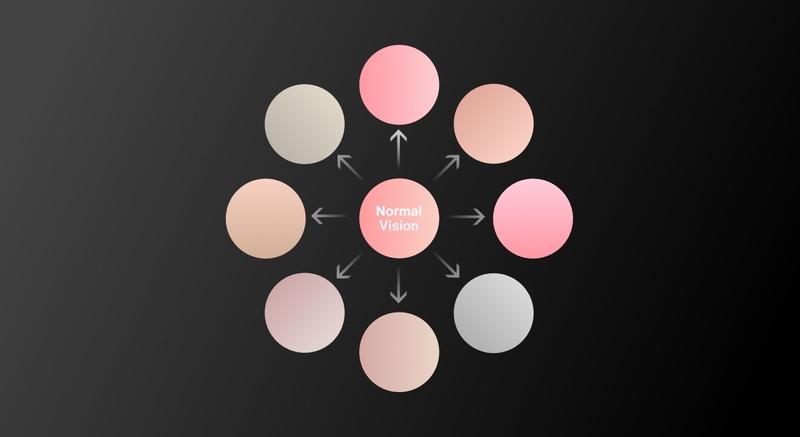
Color blind
View your designs in the 8 different types of color vision deficiencies.
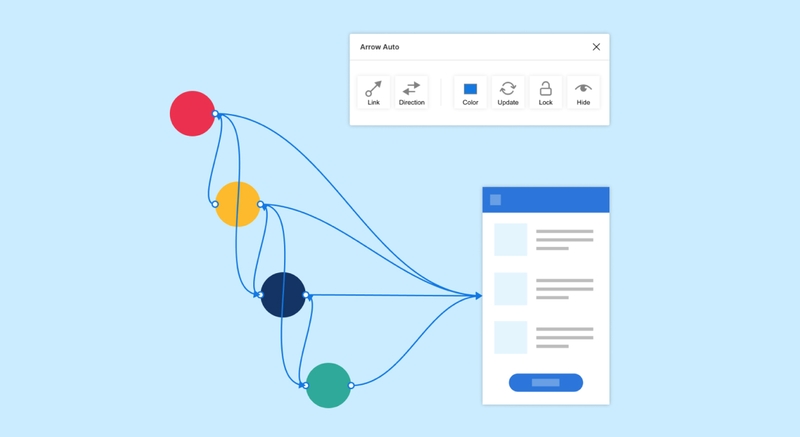
Arrow Auto
Between Arrow Auto and Auto Flow, I will choose Arrow Auto to draw the flow. Arrow Auto works well in symbol, which is the weakness of Auto Flow.
Vectacry 3D
Place your Figma design into a predefined 3D mockup or your custom 3D element, with one click. You can also set your desired perspective.
Easometric
It's really easy to create isometric layers & groups. Building a 3D-like object with simple clicks.
SkewDat
Skew anything & everything in sight within Figma. With it, you can transform anything to the desired perspective.
Blush
Create and customize illustrations in Figma with Blush. Otherwise, visit blush.design to find and download illustrations.
Webgradients
Add beautiful gradients from webgradients.com.